Width of the image second value. The background-size property specifies the size of the background images.

Teams Background Guide Microsoft Teams Background Size
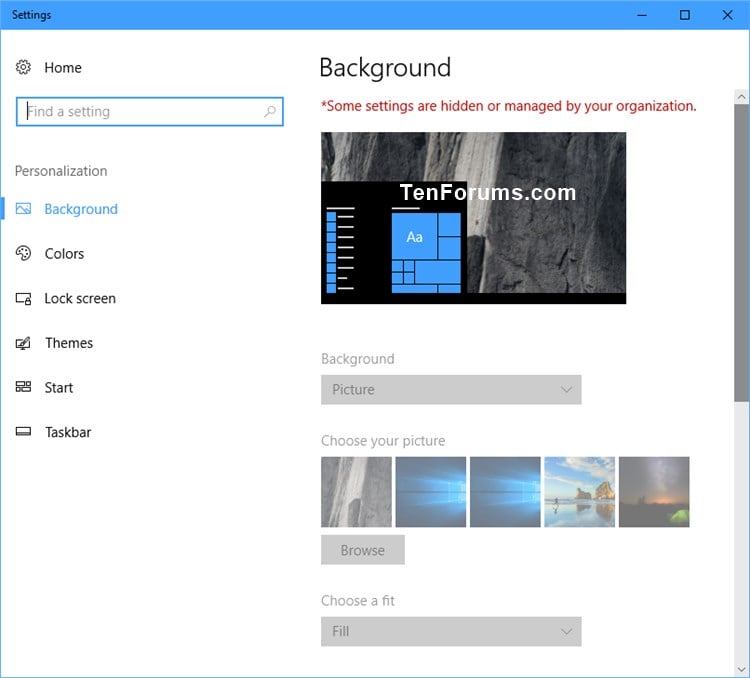
On the left side of the window click the Background option.

How do i make the background image fit my screen size. Resizing background images with background-size The background-size CSS property lets you resize the background image of an element overriding the default behavior of tiling the image at its full size by specifying the width andor height of the image. 100 to both and. Use a container element and add a background image to the container with height.
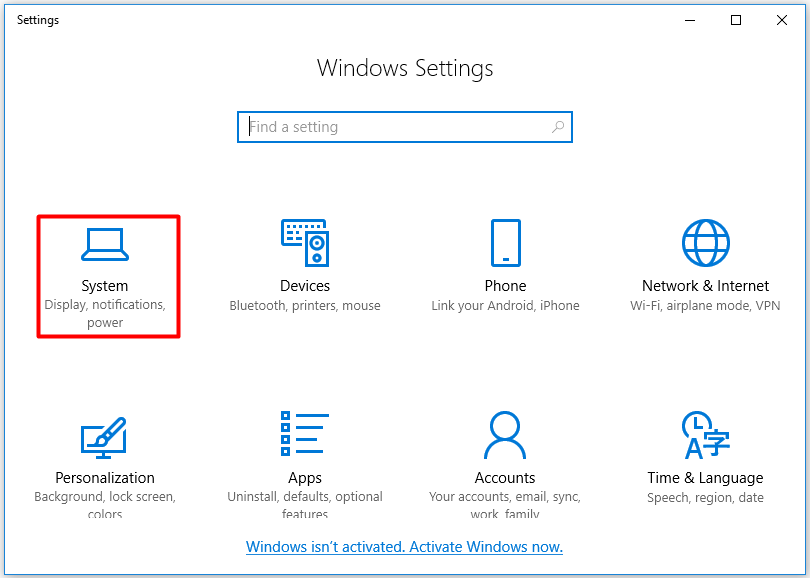
B Press and hold or right-click an open area on the desktop and then tap or click Personalize. Then click the Fit background to overview and after that delete the circles. Open the Settings app and go to the System group of settings.
C Click on Desktop Background under Picture Position changes settings to Fill or fit and check Step 2. CSS background image size to fit screen mobile responsive. Try both ways and see which is better for you.
Add CSS Set the height and width of the. Height and the multiple background syntax separated with. There are four different syntaxes you can use with this property.
When you work with background images you may want an image to stretch to fit the page despite the wide range of devices and screen sizes. By doing so you can scale the image upward or downward as desired. Set the size of the image with the background-size property.
Right click at an open space of desktop Personaize at the bottom click Desktop Background at the bottom under Picture position click the pointer and select FILL click Save Changes when done. Then use the following background properties to center and scale the image perfectly. Use external CSS instead.
In the Background window in the Background section click the button. Add the URL of your image with the background property. Move the circles outside the default overview slide frame on the left and right.
This is the size an image should be to fit your screen perfectly. Youre cropping and resizing an image for your screen. How to make background picture fit the screen.
Fortunately you can custom-crop images to fit your display. Simply create some temporary content for example 2 circle shapes. Select the Display tab and look at the value set under the Resolution dropdown.
You could choose FIT instead of FILL. Its a custom job so use your screens resolution. But still the original image isnt scaled to fit the screen of our browser.
Use 50 to create a half page background image. You can add border to your by using the border property with values of border-width border-style and border-color properties. After changing the resolution Windows 10 screen will fit your monitor and you.
Since providing CSS on body will cover whole body of html document that is it will cover whole window screen. So lets add a line of CSS to fit the image to the screen. In the Settings window click the Personalization option.
How To Create a Full Height Image. 38K views Oct 23 2012 YouTube Village Park Source Watch video209How to Make Background Images Fit a Dual Screen. Aligning image at center.
This one works for me. Add CSS Set the height and width of the image. All you need to do.
Click the resolution box to open the list and then choose a suitable. Move the circles outside the default overview slide frame on the left and right. A On the Start screen tap or click Desktop.
In most cases select the Recommended resolution to get the best and proper Windows 10 screen. And you can do it with just the software that came with your PC. Press the Windows key type Settings and then press Enter.
Tiling a large image. The best way to stretch an image to fit the background of an element is to use the CSS3 property for background-size and set it equal to cover. Also check the following links.
Set the height and width to 100 for the imageEstimated Reading Time. T 7K views Sep 30 2013 YouTube eHowTech Watch video225CSS3 html5 Perfict Fit Background Tutorial backgro 88K views Jul 15 2012 YouTube Adam Khoury See more videos 2021 Microsoft Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. Check the resolution of your display.
To make sure that the image covers the whole screen you must also apply height. The keyword syntax auto cover and contain the one-value syntax sets the width of the image height becomes auto the two-value syntax first value.

How To Change Your Windows 10 Login Screen And Desktop Wallpaper Digital Trends

Learn About Responsive Images Css Styling For Responsive Websites

Teams Background Guide Microsoft Teams Background Size

How To Change Desktop Background Size In Windows 7 Solve Your Tech

How To Configure Display Scaling In Windows 10

How To Change Desktop Background Size In Windows 7 Solve Your Tech

Teams Background Guide Microsoft Teams Background Size

Specify Default Desktop Background In Windows 10 Tutorials

Css Background Image To Fit Width Height Should Auto Scale In Proportion Stack Overflow
Css Background Image To Fit Width Height Should Auto Scale In Proportion Stack Overflow

Css Background Image To Fit Width Height Should Auto Scale In Proportion Stack Overflow

Css Background Image To Fit Width Height Should Auto Scale In Proportion Stack Overflow

Backgrounds Webflow University

Css Image Size How To Fill But Not Stretch Stack Overflow
350 Css Pictures Download Free Images On Unsplash

How To Change Your Background In Microsoft Teams Pcmag

Add A Background Image To Your Typeform Help Center

How To Fit Screen To Monitor Windows 10 Here S Guide

Learn About Responsive Images Css Styling For Responsive Websites

0 Comments
Post a Comment